[출처 : http://withrobot.tistory.com/145]
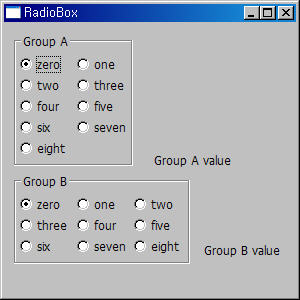
자, 이제 라디오 버튼 그룹(RadioBox)를 클릭했을 때 발생하는 이벤트(EVT_RADIOBOX)를 이용해 보자. 다른 경우와 마찬가지로 이벤트가 발생했을 때 실행할 메소드 함수를 Bind()로 연결해 주면 된다. 라디오 박스로 두 그룹의 라디오 버튼들을 생성하고, 각각 그룹별로 클릭할 때 마다 그룹 박스 옆에 선택한 라디오 버튼 번호를 출력하도록 프로그램을 작성해 보자.

#!/usr/bin/env python
"""11-2b RadioBox EVT_RADIOBOX"""
# http://withrobot.tistory.com
# 2007.12.04
import wx
class Frame(wx.Frame):
def __init__(self, parent=None, id=-1, title='RadioBox'):
wx.Frame.__init__(self, parent, id, title, size=(300,300), pos=(100,100) )
panel = wx.Panel(self)
sampleList = ['zero', 'one', 'two', 'three', 'four', 'five',
'six', 'seven', 'eight']
self.rb1 = wx.RadioBox(panel, -1, "Group A", (10,10), wx.DefaultSize,sampleList,2,wx.RA_SPECIFY_COLS)
self.rb2 = wx.RadioBox(panel, -1, "Group B", (10,150), wx.DefaultSize,sampleList,3,wx.RA_SPECIFY_COLS)
self.Bind(wx.EVT_RADIOBOX, self.OnEvtRadioBoxA, self.rb1)
self.st1 = wx.StaticText(panel, -1,"Group A value",(150,130))
self.Bind(wx.EVT_RADIOBOX, self.OnEvtRadioBoxB, self.rb2)
self.st2 = wx.StaticText(panel, -1,"Group B value",(200,220))
def OnEvtRadioBoxA(self, event):
self.st1.SetLabel(str(self.rb1.GetSelection()))
def OnEvtRadioBoxB(self, event):
self.st2.SetLabel(str(self.rb2.GetSelection()))
class App(wx.App):
def OnInit(self):
self.frame = Frame()
self.frame.Show()
return True
def main():
app = App()
app.MainLoop()
if __name__ == '__main__':
main()

#!/usr/bin/env python
"""11-2b RadioBox EVT_RADIOBOX"""
# http://withrobot.tistory.com
# 2007.12.04
import wx
class Frame(wx.Frame):
def __init__(self, parent=None, id=-1, title='RadioBox'):
wx.Frame.__init__(self, parent, id, title, size=(300,300), pos=(100,100) )
panel = wx.Panel(self)
sampleList = ['zero', 'one', 'two', 'three', 'four', 'five',
'six', 'seven', 'eight']
self.rb1 = wx.RadioBox(panel, -1, "Group A", (10,10), wx.DefaultSize,sampleList,2,wx.RA_SPECIFY_COLS)
self.rb2 = wx.RadioBox(panel, -1, "Group B", (10,150), wx.DefaultSize,sampleList,3,wx.RA_SPECIFY_COLS)
self.Bind(wx.EVT_RADIOBOX, self.OnEvtRadioBoxA, self.rb1)
self.st1 = wx.StaticText(panel, -1,"Group A value",(150,130))
self.Bind(wx.EVT_RADIOBOX, self.OnEvtRadioBoxB, self.rb2)
self.st2 = wx.StaticText(panel, -1,"Group B value",(200,220))
def OnEvtRadioBoxA(self, event):
self.st1.SetLabel(str(self.rb1.GetSelection()))
def OnEvtRadioBoxB(self, event):
self.st2.SetLabel(str(self.rb2.GetSelection()))
class App(wx.App):
def OnInit(self):
self.frame = Frame()
self.frame.Show()
return True
def main():
app = App()
app.MainLoop()
if __name__ == '__main__':
main()